鏈接屬性的編寫&閱讀
您可以使用Expression(表達式)來鏈接圖層中的屬性或是特效。
如果要鏈接的對象分屬於不同圖層,我們可以使用括號()。
要鏈接一個值(Value),則使用句點(。)這個運算符號分隔。
例如:
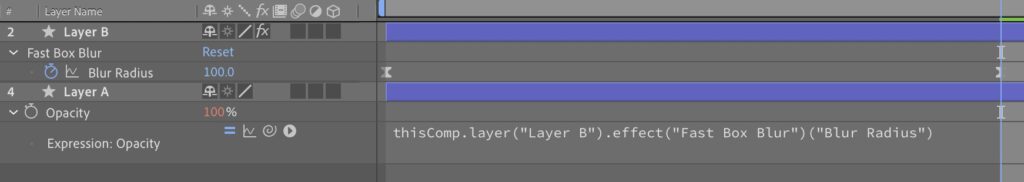
要將Layer A的“Opacity”屬性鏈接到Layer B的“Fast Box Blur”效果的“Blur Radius”屬性,你可以在Layer A的“Opacity”屬性中的表達式中輸入以下表達式:、或者使用Pick Whip(拾取器)直接鏈接其屬性。
thisComp.layer(“Layer B”).effect(“Fast Box Blur”)(“Blur Radius”)

由左至右解讀表達式的內容,我們可以從高層級一直往下到特定屬性:
thisComp:指定的全局對像是指當前的Compsition(合成)。
layer(“Layer B”):在這個Compsition(合成)中的特定圖層,利用其名稱來引用。
effect(“Fas Box Blurt”):該圖層中的特定效果,利用其名稱來引用。
(“Blur Radius”):該效果中的特定效果屬性,利用其名稱來引用。
表達式的默認對像是你寫入表達式的那個屬性,接著才是包含該表達式的那個圖層。因此,你在編寫表達式內容的時候,不需要特別指定屬性。
例如:
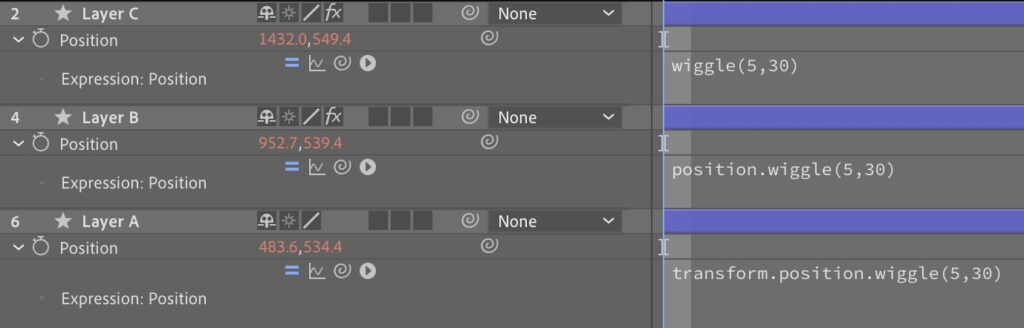
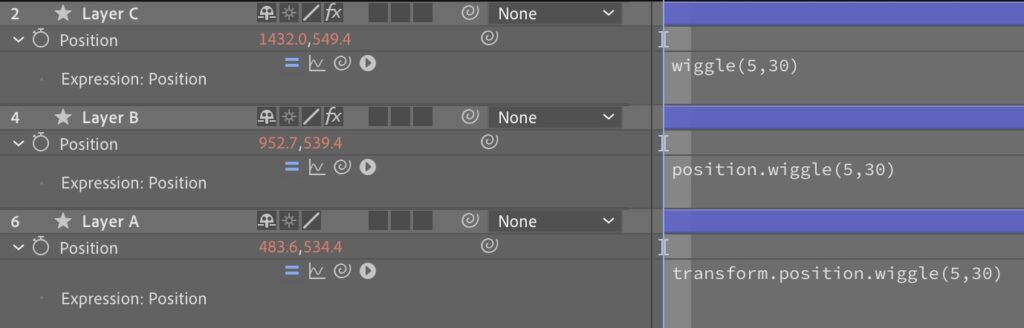
如果我想在圖層的Position屬性上添加的wiggle(擺動),你可以至少有三種方式編寫表達式:
- wiggle(5, 10)
- position.wiggle(5, 10)
- thisProperty.wiggle(5, 10)

不管你是用上述哪一條編寫方式,所得到的結果都是一樣的。
當你要利用表達式鏈接兩個分屬不同圖層的屬性時,在編寫表達式時請包括該圖層和屬性。
例如:
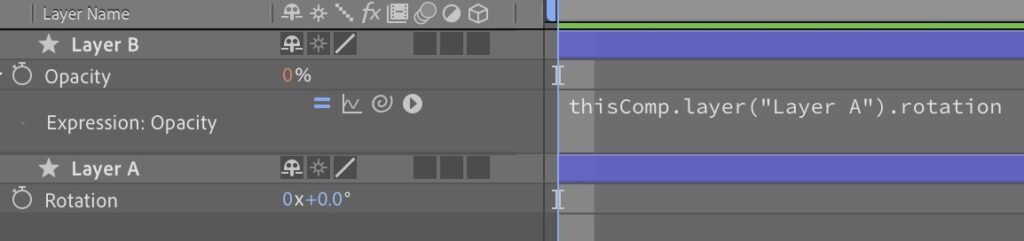
在Layer B的Opacity屬性上編寫的表達式,將其鏈接到Layer A的Rotation屬性,你可以這樣寫
thisComp.layer(“Layer A”).rotation

以上就是表達式的編寫&閱讀方式分享
如果你對於Expression有濃厚的興趣,想要鑽研其中。你可以參考:
對於JavaScript有興趣的人,可以參考:
延伸學習: