如果你利用關鍵字ae expression搜尋,會出現很多有關於expression的文章或快速教程。你可以快速且有效的套用到你的專案中,但是你不一定懂得其中的原理。
首先,讓我們了解:什麼是Exrpession?
Expression(表達式),可以讓我們在圖層屬性和關鍵影格之間建立關係,因此動畫師可以在不需要手動定義每個關鍵影格的情形之下,創建出動畫效果。
它的基本架構來至於JavaScript,所以我們只要懂得JavaScript就可以輕鬆駕馭Expression了。
靠,那也太難了吧!倒也沒這麼嚴重,我們可以透過AE中的Pick whip(選取器)以及我們小學數學中學習過的四則運算的原則。就可以用最少的關鍵影格創建出複雜的動畫效果。
四則運算
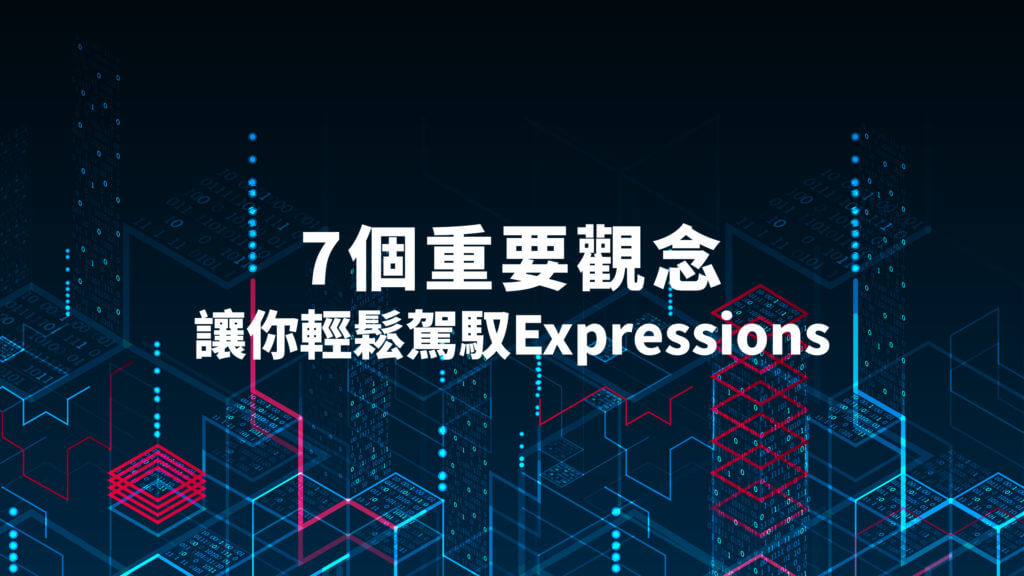
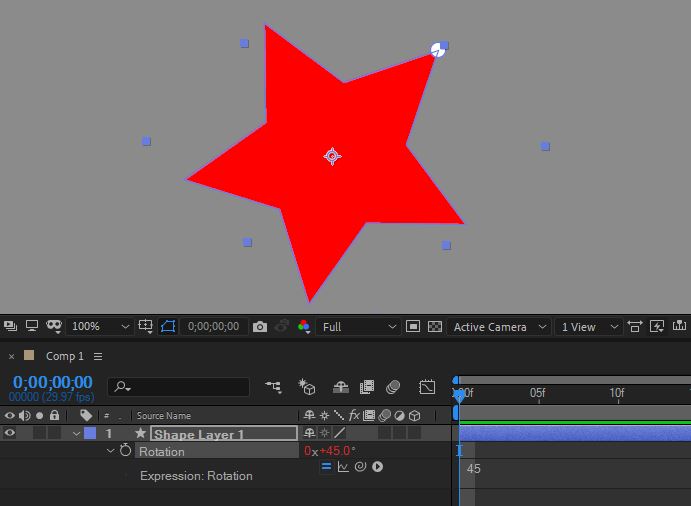
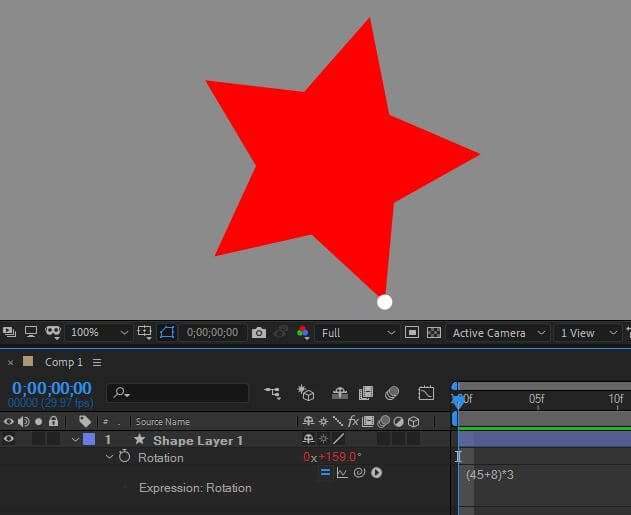
1. 按下Alt + 點擊碼表,打開Rotation的Expression功能。直接在文字輸入區(text-entry area),輸入45。你可以看到物件立即旋轉了45度。

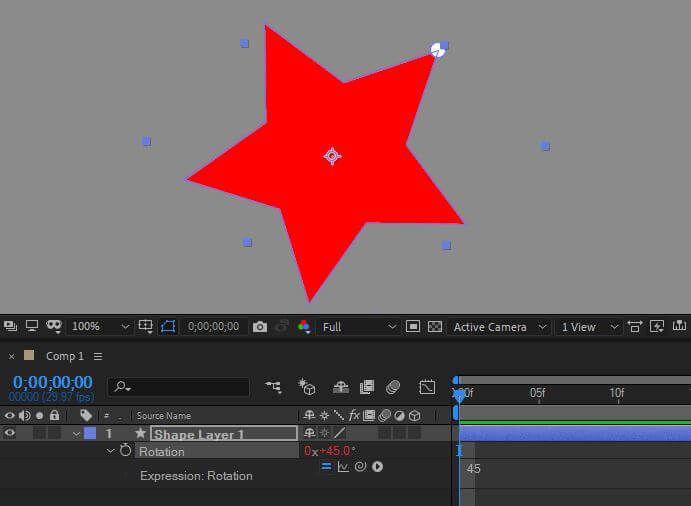
2. 嘗試在文字輸入區輸入45+8×3,你可以看到物件旋轉的角度變成了69度。

3. 現在你可以修改文字輸入區的內容為,(45+8)x3,你可以看到物件旋轉角度變成了159度。

我們可以透過四則運算的規則(先乘除後加減,由左至右括號中的先算)的規則在Expression中輸入一連串的數字組合,讓物件依照我們的指令進行屬性的改變。
Pick Whip(選取器)
當你想要鏈接兩個不同屬性,就要使用Pick Whip了。
例如:我希望圖層的Rotation的旋轉角度可以隨著Opacity的動態同步變化。
(當Opacity從0-100時,我的Rotation會從0-360。而且當我改變Opacity這個動畫的速率時,Rotation會一同改變。)
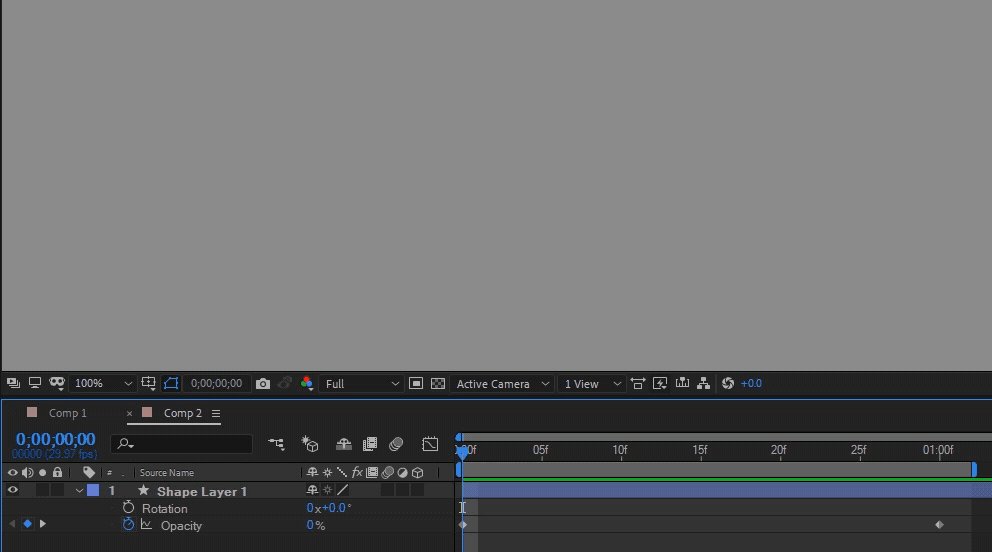
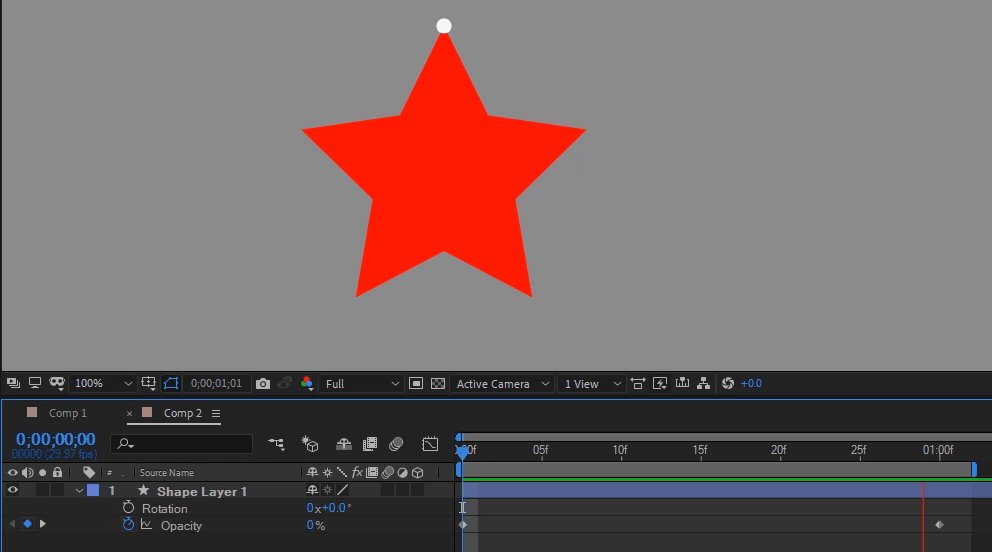
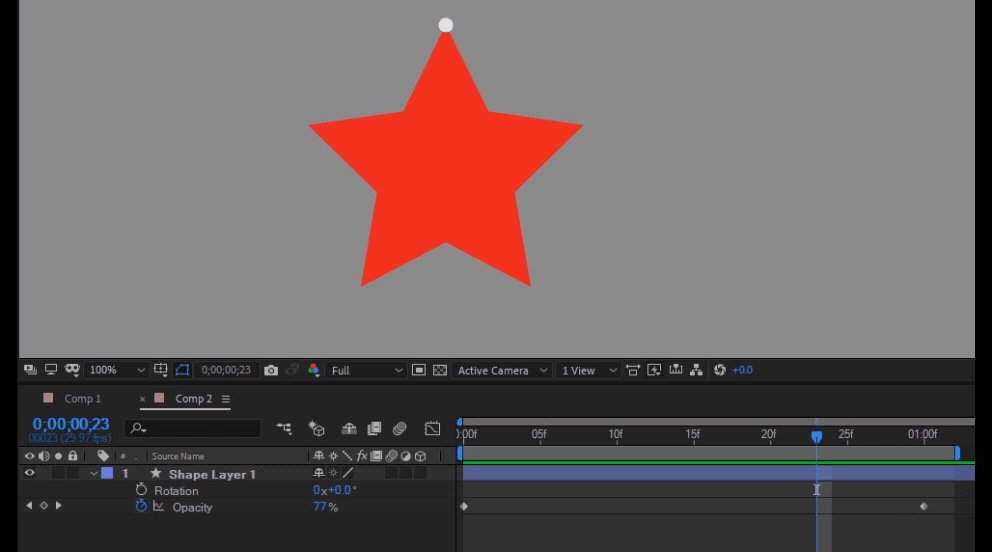
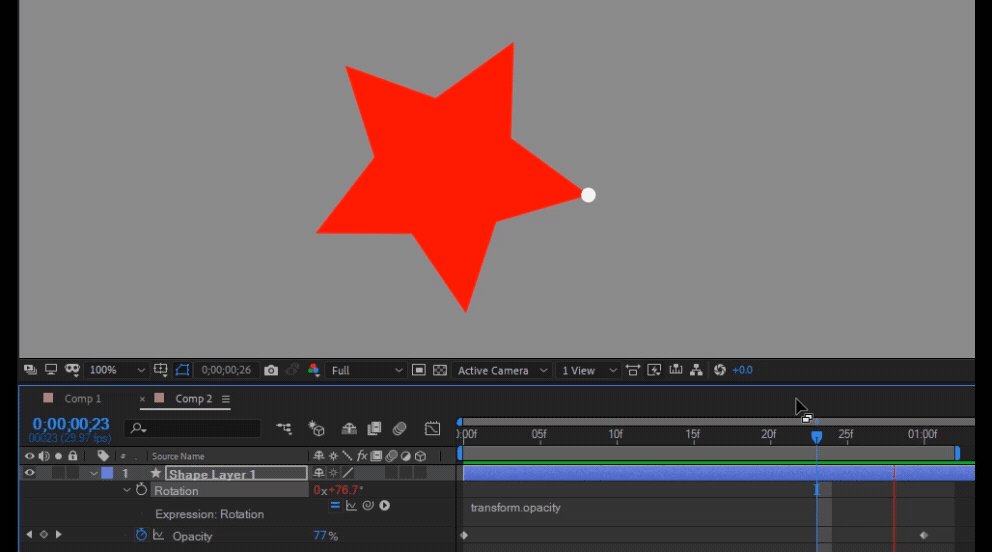
- 首先打開圖層的Rotation & Opacity屬性。你可看到目前只有Opacity有設定關鍵影格。

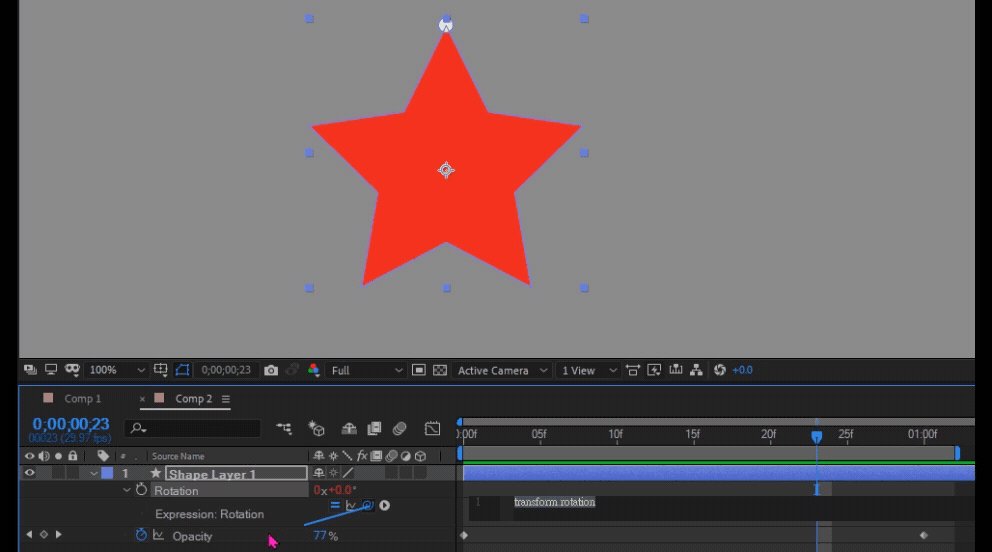
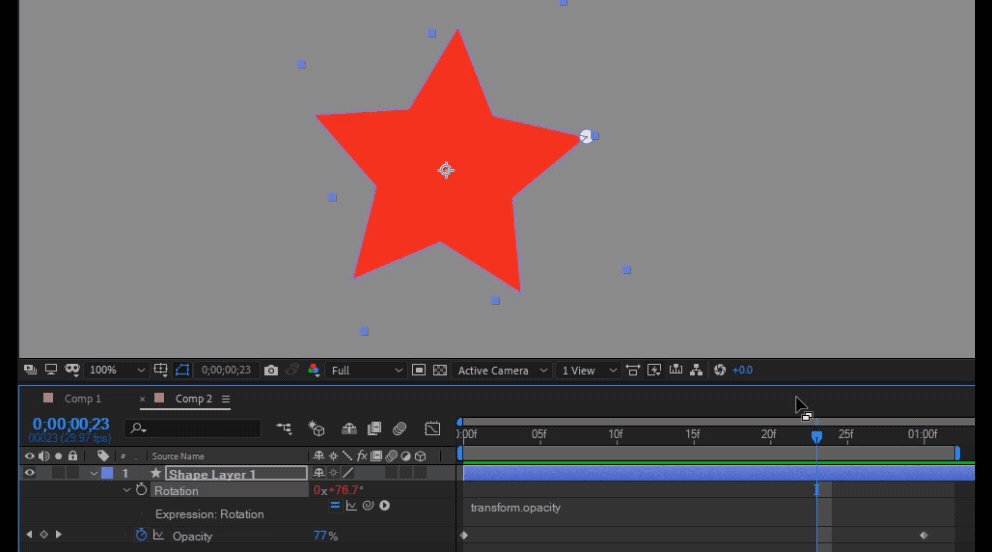
2. 按下Alt + 點擊碼表,打開Rotation的Expression功能。拖曳Pick Whip至Opacity上。
你可以看到文字輸入區(text-entry area)中出現了一串程式代碼。
transform.opacity
這串代碼的意思是說明:旋轉的角度依照Opacity的數值變化。

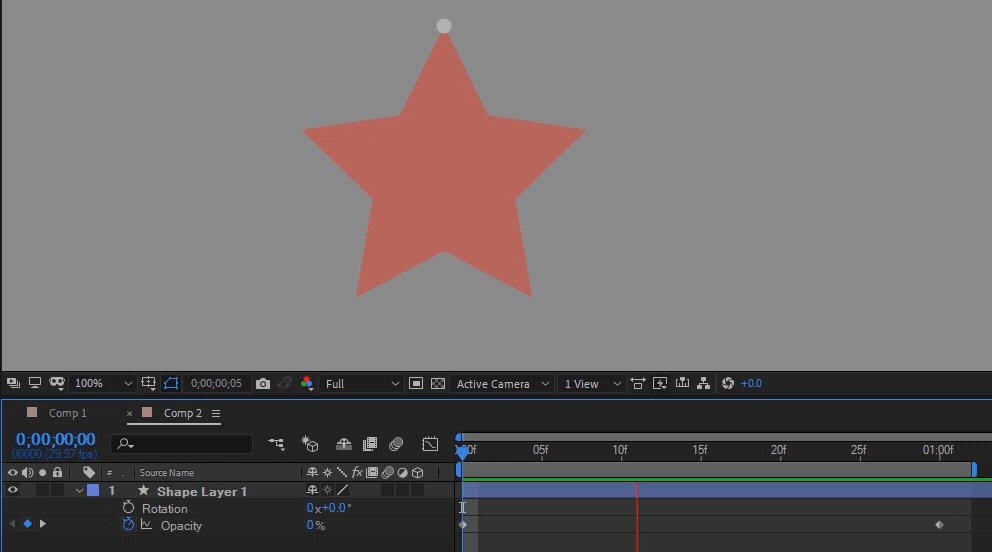
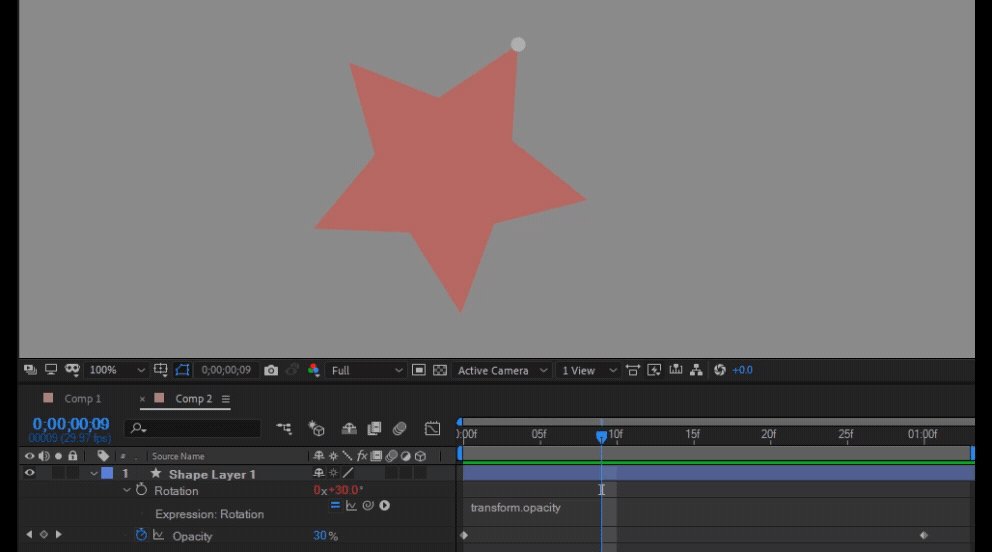
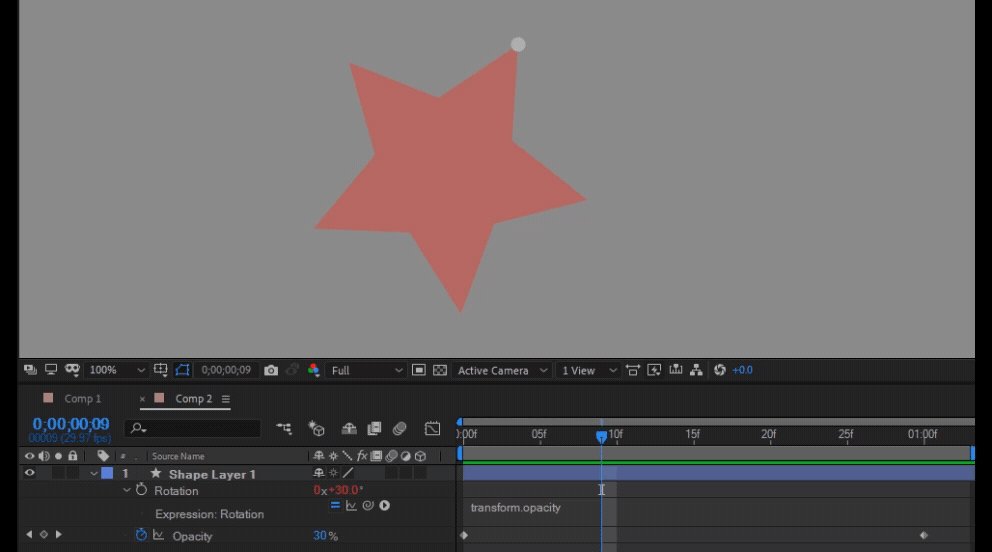
3. 現在你可以看到Rotation的數值會隨著Opacity一同變化。

Pick whip目前鏈接兩個不同單位的屬性(一個是角度,一個是透明度)。
但是我們目標是-當透明度從0-100時,旋轉剛好可以從0-360轉一圈。目前的情形是旋轉最多只能到100度,因為透明度最大值只有100。
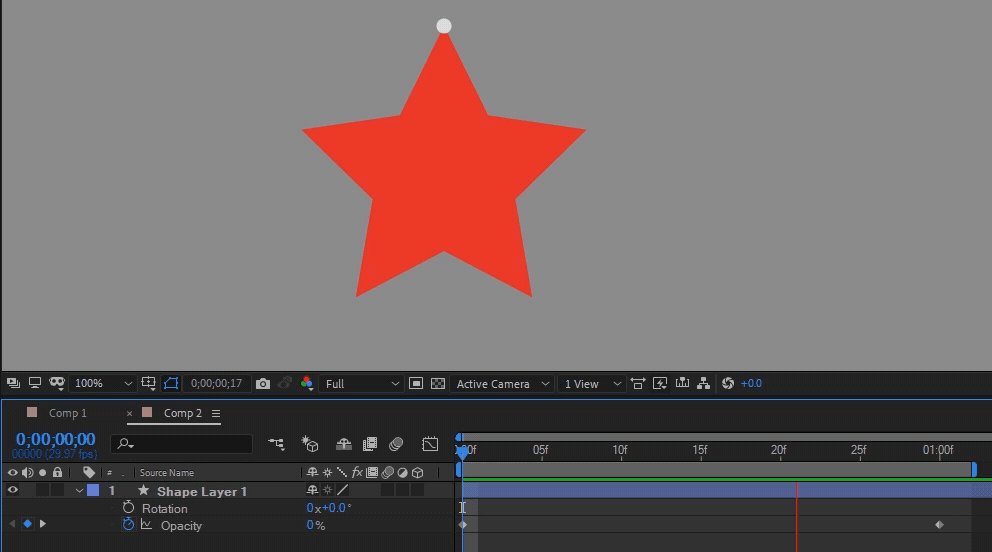
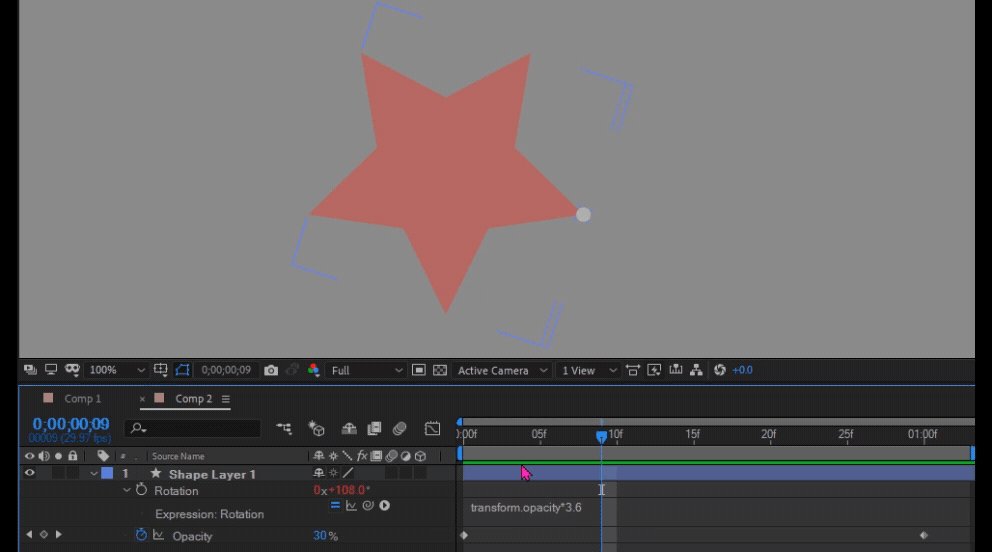
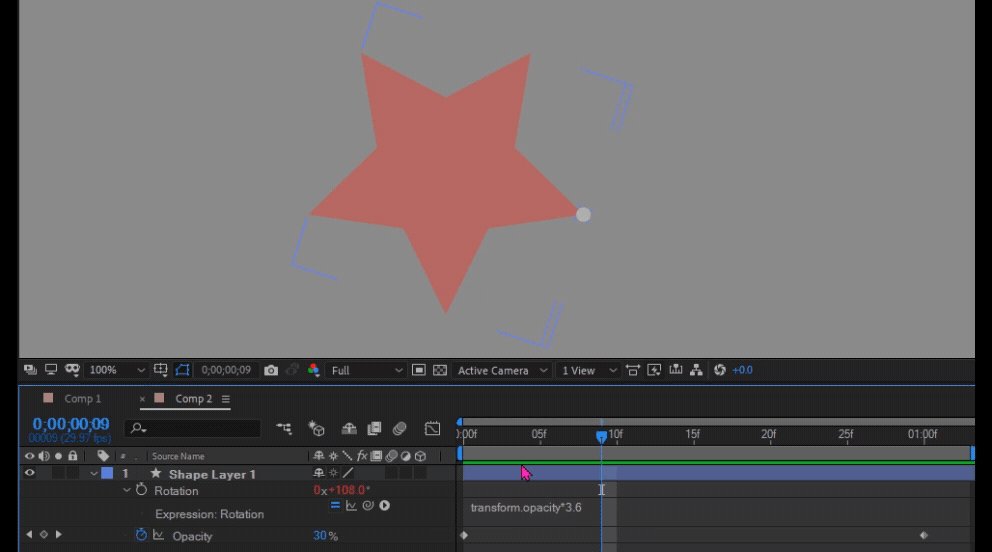
由於360是100的3.6倍,所以我們只需要將Rotation中的Expression 內容乘上3.6就解決了。
如下:
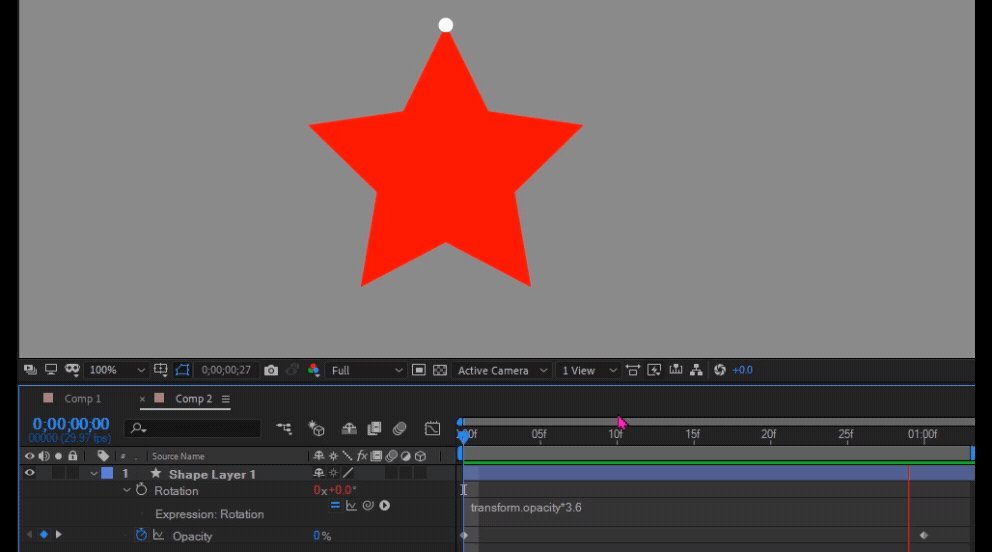
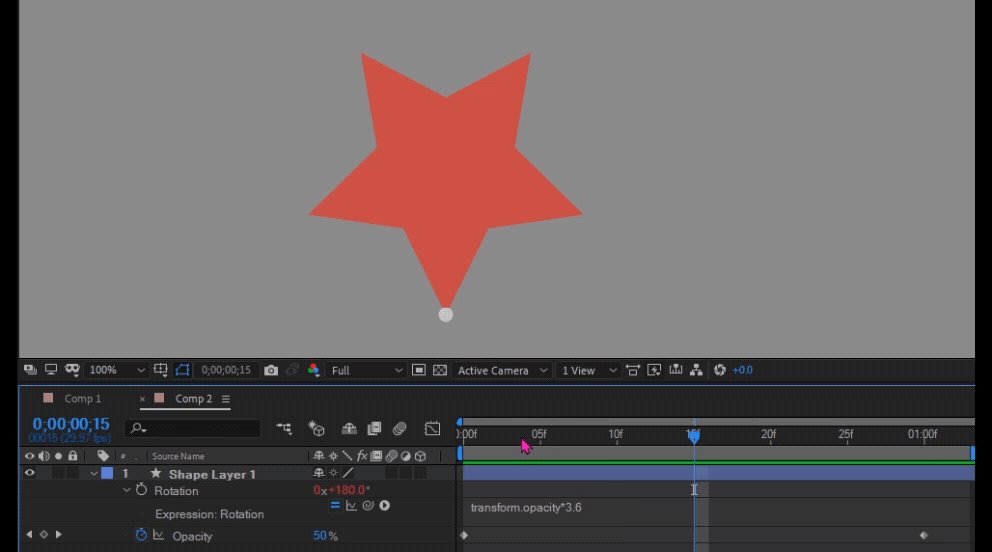
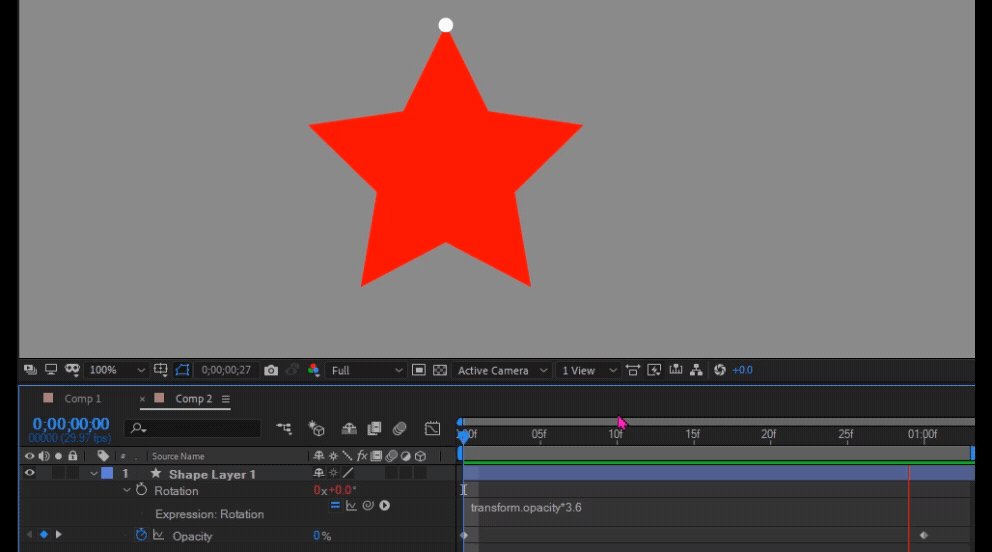
transform.opacity*3.6
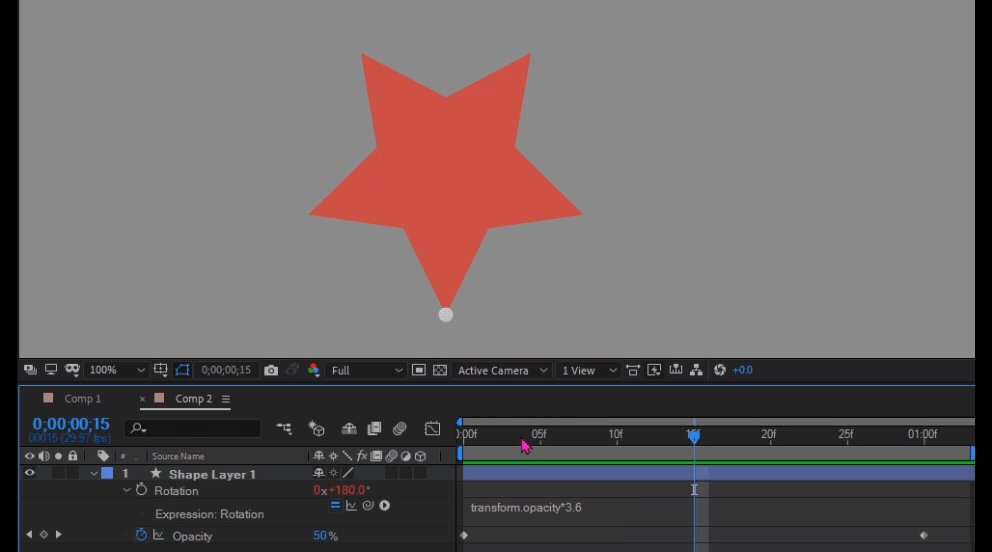
這串代碼的意思是說明:旋轉的角度依照Opacity的數值變化,並且乘上3.6。
現在你可以看到整個動畫,依照著我們的設計&想法執行了。

只要掌握了基本的數學運算能力(加/減/乘/除)、以及Pickwhip的使用原則。都可以簡單有效的創建出動畫效果、提升工作效率。
如果你對於Expression有濃厚的興趣,想要鑽研其中。你可以參考:
對於JavaScript有興趣的人,可以參考:
延伸學習: