可以將你所創作的Motion Graphics 內容套用Responsive design – time 後帶有自適應的功能。
Responsive design -time 功能可嵌套在合成(Compsition)或將其導出為Motion Graphics template時啟用自適應的時間拉伸。
何謂自適應時間拉伸?
你在使用Stretch(拉伸)改變Layer或Compositon的長度時,會連帶影響其中的動畫效果(速度&節奏)。自適應時間拉伸可以針對受保護的區域不會因為使用Stretch導致動畫效果被影響,只會改變非保護區域。
你可以透過Responsive design – time 保護的部分包含,intro、Outro以及時間軸上任意的區域,並且在不同的項目中重複使用它們。

怎麼做?你有三種方式可以添加Responsive design – time
首先,將所有動畫效果製作完成。例如:

方法 01:
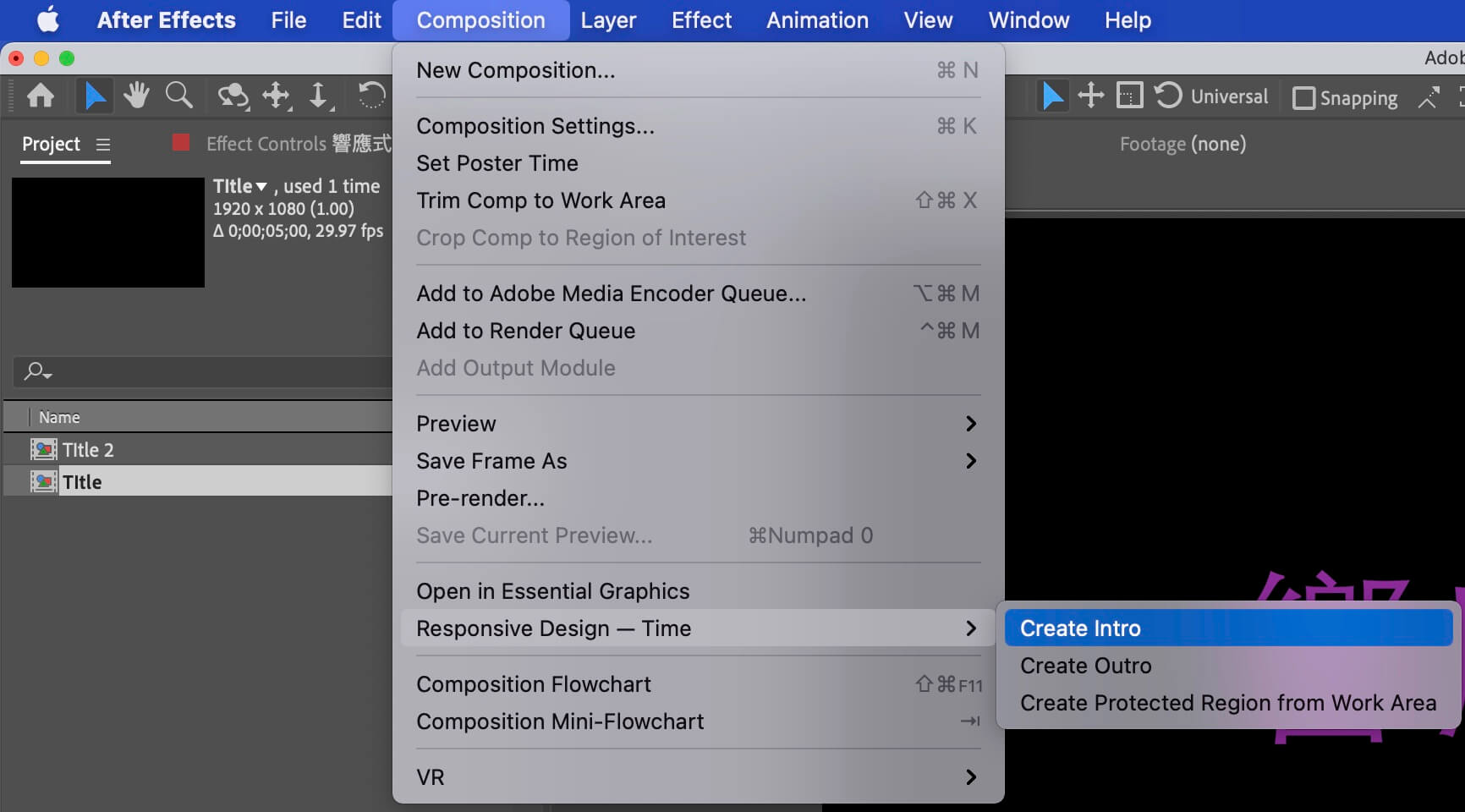
- 在“Composition選單中,找到“Responsive design -time” 功能。
- Create Intro:會自動從Timeline的第一個影格(幀)開始,持續時間的15%處建立一個受保護的區域。
- Create Outro:會自動從Timeline的最後一個影格(幀)回推,持續時間的15%處建立一個受保護的區域。
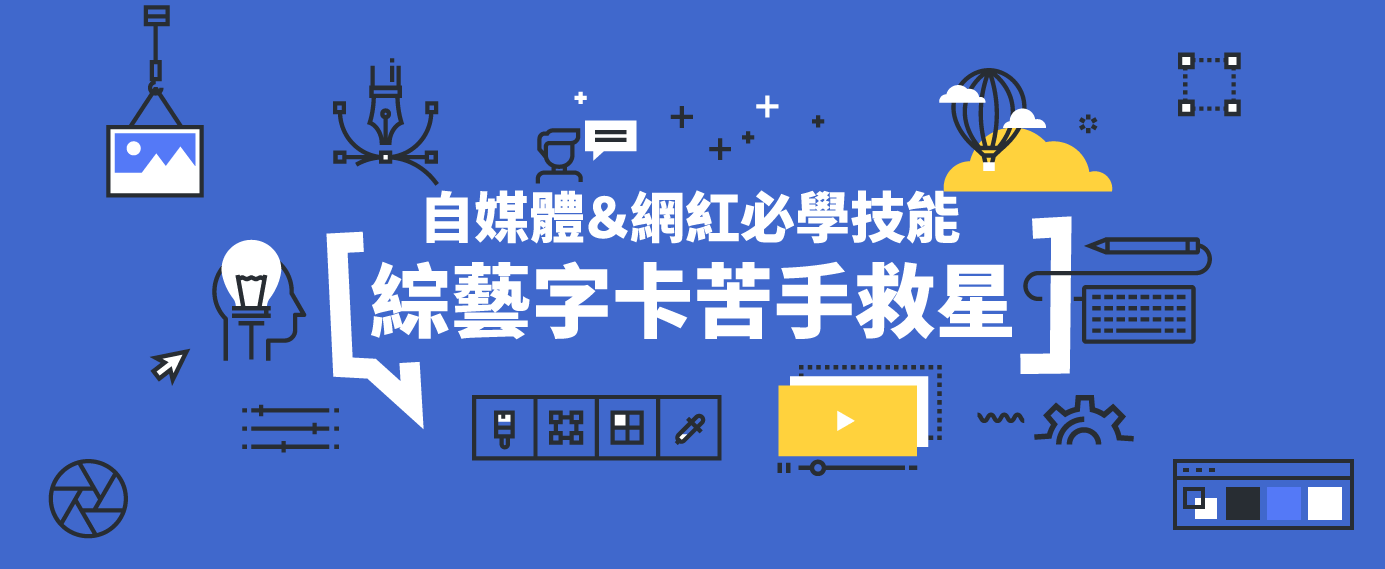
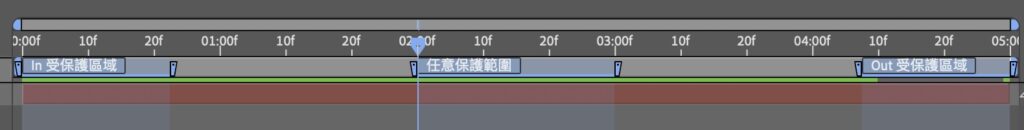
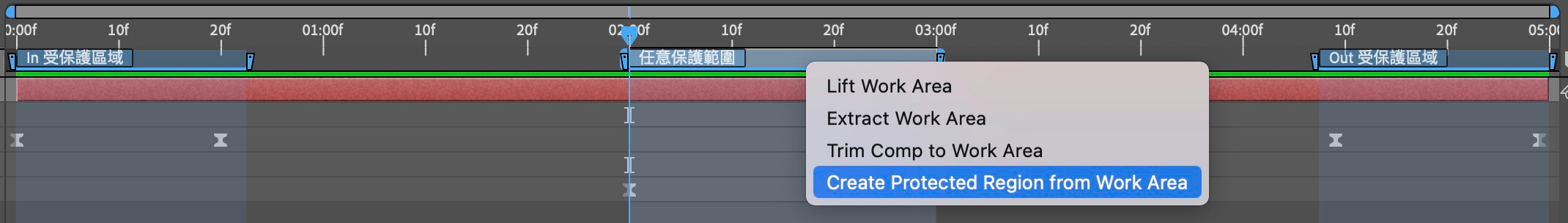
- Create Protected Region from Work Are:你可以自訂工作區域,建立保護區域。其起點和終點將與工作區域對齊。受保護的區域以藍色陰影顯示。

方法 02:
定義工作區域以選擇要設置為受保護區域的區域。將滑鼠至於工作區域上點擊右鍵,然後選擇Create Protected Region from Work Are。

方法 03:
- 點擊Timeline右側的添加Marker圖示,建立一個新的Marker。
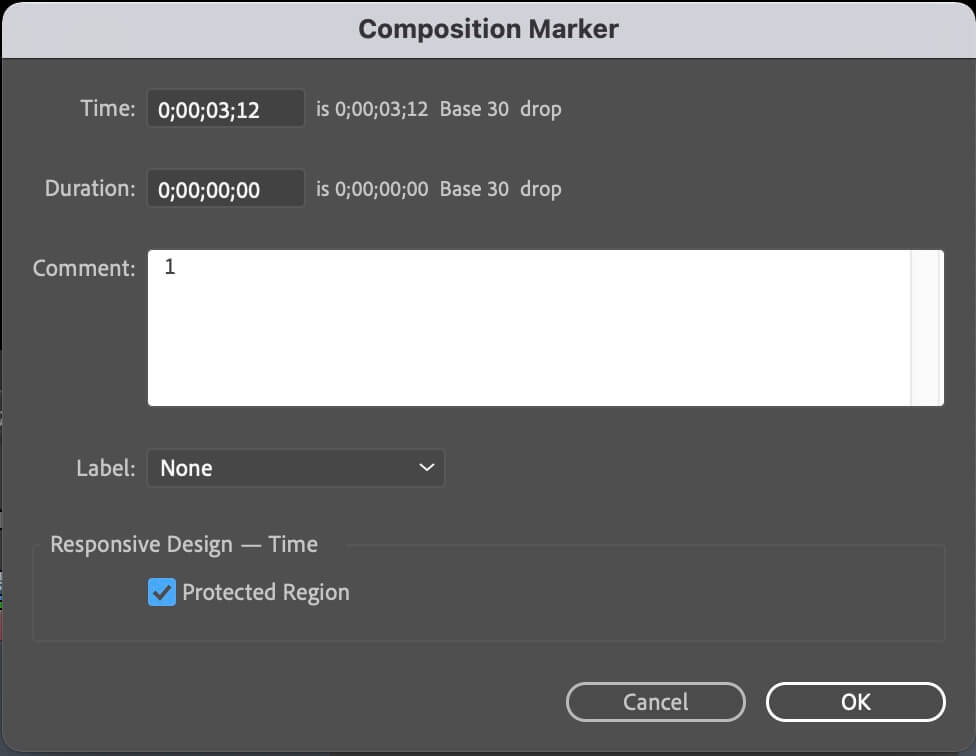
- 在Timeline面板上,雙擊Marke打開“ Compositon Marker”對話框,然後設置持續時間並啟用“ Protected Region option。

透過以上方式就可以輕鬆建立 responsive design – time了。
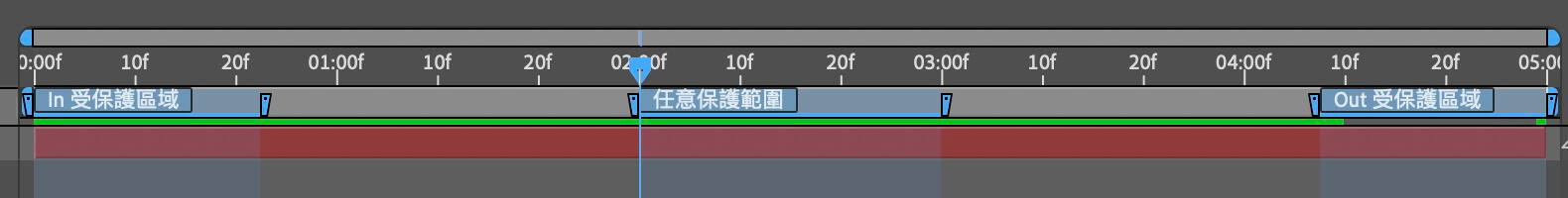
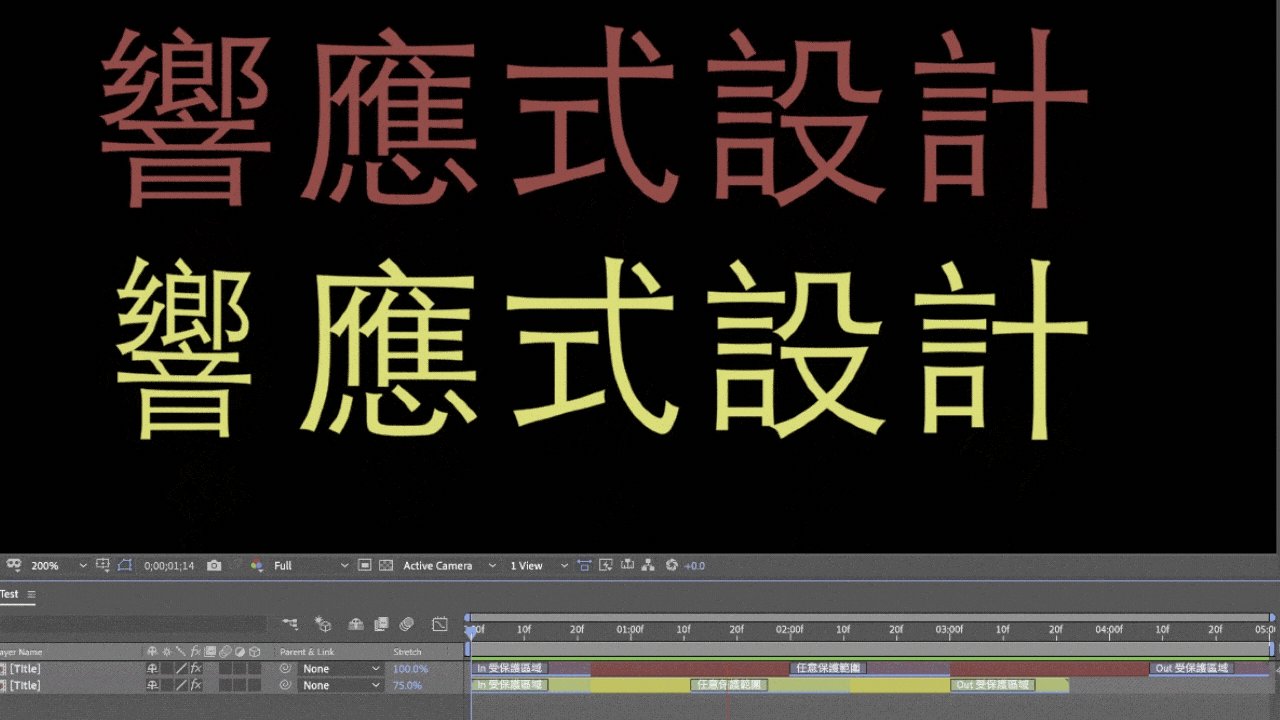
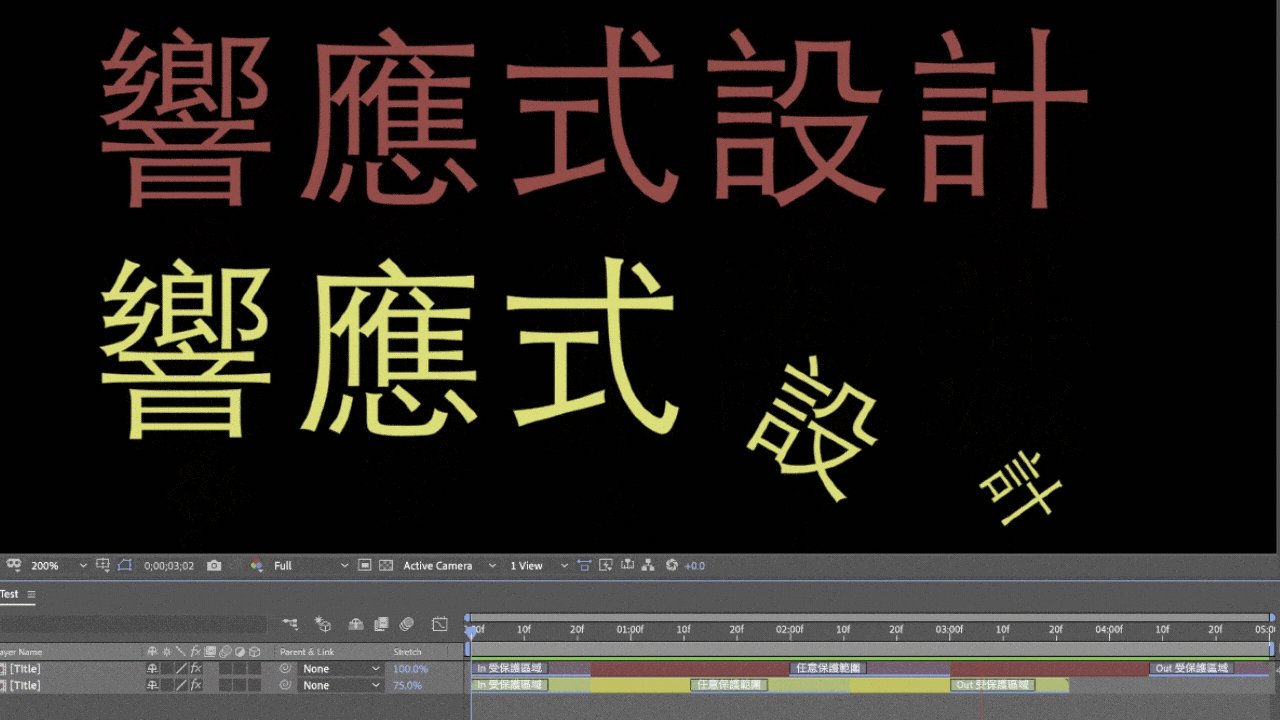
接下來我們來看看執行的成果吧
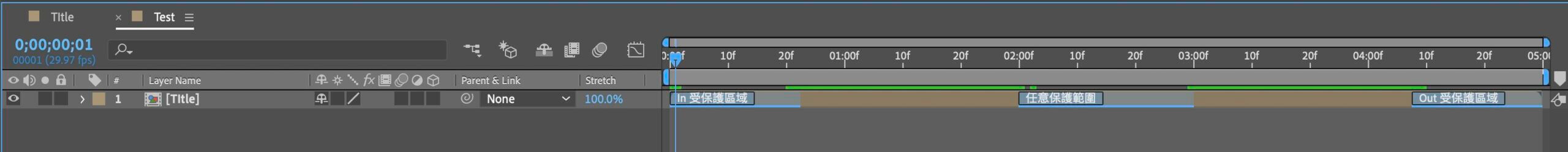
- 將剛剛套用 Responsive design – time的Compositon命名為Title。
- 建立一個新的Compositon 命名為Test

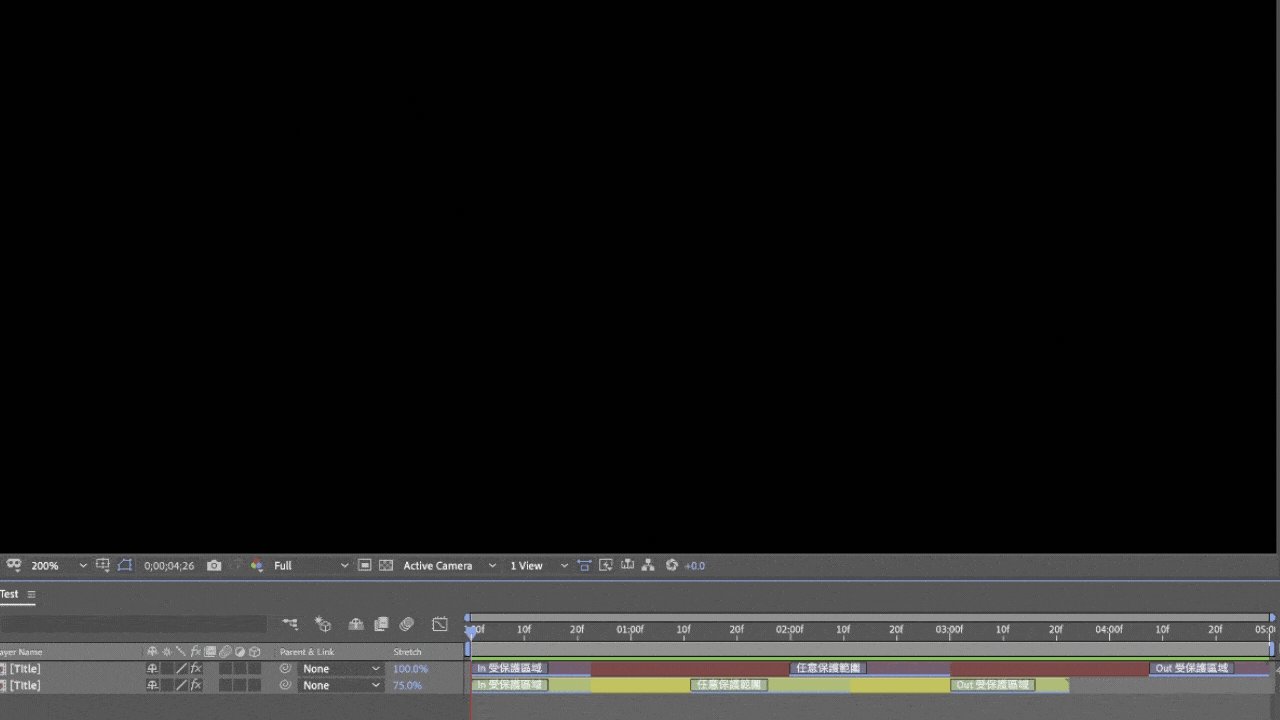
在時間軸上調整Stretch的百分比,不管是讓動畫變長或變短。都不會影響受保護區域內的動畫速度&節奏。

最佳應用:將你在After Effects中設計完成的綜藝字卡套用Responsive design – time後輸出至Premiere Pro中的Essential Graphic當作版型。並且透過改變Stretch來配合影片內容使用。
延伸應用: